Links/Anchors
Adding a Link
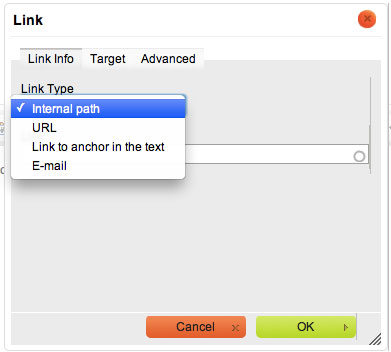
You can add a link to text within the WYSIWYG by selecting the text you wish to add the link to and clicking the "link" button. Once this dialog opens you will have a few options. You should ALWAYS use Internal path when possible.

Internal path
Internal path is the best option for linking to another page in the CMS on the same server. By using the internal path if the URL for that page changes over time (highly possible) the link will always work. You can add this link in two ways.
1. You can start typing the page title of the page you want to link to until you see it listed and then select it. This technique may be difficult if you are searching for a page that there are many of, such as "about".
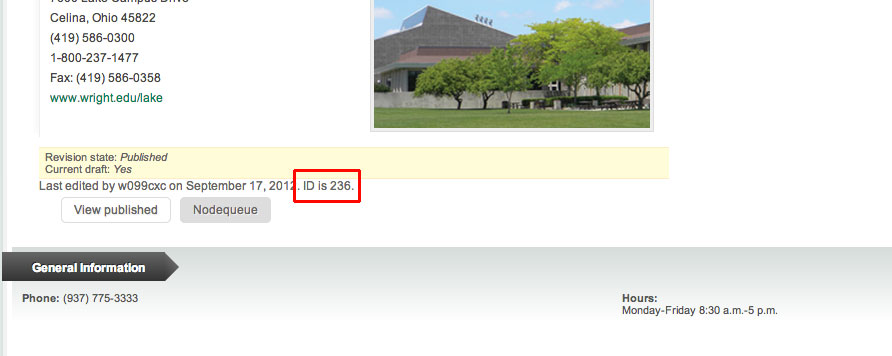
2. If you are having trouble linking the page you can always use a direct link to the node/#### for the corresponding page. Every page can be accessed using this node/##### path in the CMS but is normally converted to the full/path/that-is-human/readable. To use this direct link you need to know the Node ID of the page you want to link to. If you are logged in you can see the Node ID of a page by looking down at the area where you normally create a new draft. Once you know the Node ID you can simply enter the path "node/236" (in the case of the example below) into the internal path field.

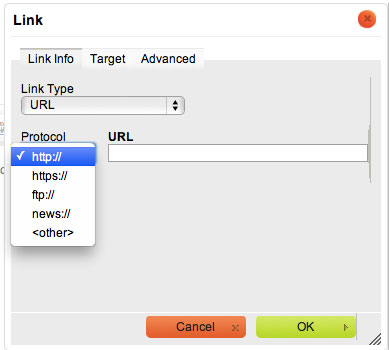
URL
URL should be used for links to external sites. These URL's can be HTTP or HTTPS (encrypted). A few other options exist but will likely see little use for our web needs.
Select HTTP and paste in your link.

Link to anchor
Anchors allow you to link to the middle of a page. If anchors are present in the body content of a page they will be listed here and you can set them as your link. You can add anchors to a page using the "Anchor" WYSIWYG button.
Allows you to set an email address, subject and prefilled body to open in the users default mail application.
Removing a link
You can remove a link by selecting the text you want to unlink and selecting the  unlink icon in the WYSIWYG.
unlink icon in the WYSIWYG.
Accessibility Considerations
Use descriptive, concise link text. Don't just display the URL as the link text. Links should make sense when they are read one at a time or out of context. Rewriting the phrase or sentence surrounding the link is the best way to eliminate confusion.
Examples:
- Instead of: You can now find Wright State news releases online. Click here.
- Write: You can now find Wright State news releases online.
- Instead of: Apply to Graduate School: https://www.wright.edu/graduate-school/admissions/apply-now
- Write: Apply to Graduate School
Most screen readers will pull out all of the links of a page, providing users with a way to navigate quickly. Just imagine a list of links similar to this:
- click here
- read more
- learn more
- learn more
- get more information

