In Brief
- The [video] shortcode now supports YouTube playlists and Vimeo. See video documentation
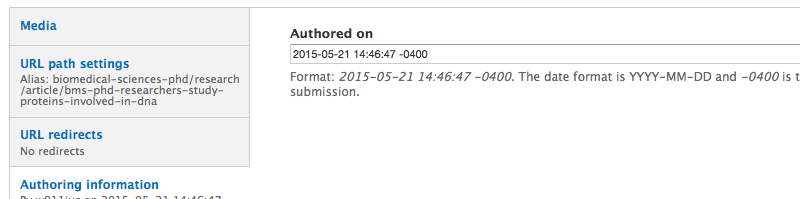
- Article content type: all Authors, Editors, and Reviewers should now be able to change the authored date for articles they can edit. Previously, some sites had this option and others didn't. The option is in the "Authoring information" vertical tab at the bottom of the edit form:

- A bug has been fixed that affected articles on www.wright.edu only, in which the image in the "Image" field did not display when viewing an article on its full page. We believe this bug to have been introduced in February, so you may need to adjust image placement in your articles if you placed any images in the body field.
- Several Drupal updates were rolled out across all wright.edu sites on May 18 and 20. These were mostly bugfixes, so you shouldn't see any changes in behavior stemming from this.
- An update to Webform module is being rolled out today (5/29) into next week across the sites. This is a version upgrade, but we do not anticipate any changes in behavior for users.
Continued refining on underlined links
In early May, we returned to underlining links in body copy across wright.edu. This change benefits the end user by following the established convention for identifying a clickable link, especially helpful for those who may have trouble distinguishing between links and text by color alone. There are, however, a few places where the underlining actually isn't ideal, such as bulleted lists with lots of links. We have a "fix" of sorts in place for 80% of these cases, but to get to 100%, we need to invest in some code changes.


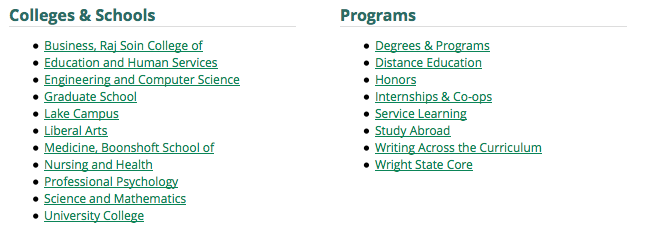
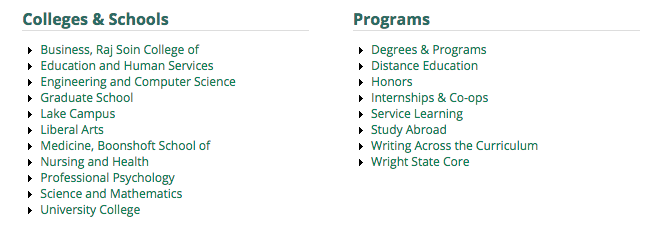
For that last 20%, we're against something of a technical wall; HTML and CSS don't give us any way of looking at our current lists and say, "this one needs underlining, this one doesn't." Thus, we need to introduce a new concept—that perhaps there's a difference between a bulleted list of instructions, clauses, names, etc. that are part of a page's narrative, versus a list of related links or downloads. In the above screenshots from the top level Academics page, we see that when something is marked as a related links list, we're presenting them specially—the links are no longer underlined, and the bullet is replaced with an arrow, another common Web convention for indicating a clickable link. Lists of text will keep their normal round bullets, and any links within the sentences or phrases of textual lists will still be underlined for easy identification.
This concept will affect you in the form of two more clicks in the WYSIWYG editor when making a list of related links. Consult Lists of links, under Lists in the User Guide for details. We're still working out the details of introducing this new approach to existing content across the wright.edu family of sites, but would like to get everyone switched over in June. The process is manual, but we expect to be able to do all the work within our office. As sites are converted, we'll start switching off the "80% fix" that has introduced some link underlining oddities here and there.
Conclusion
We know change can be inconvenient, but hope that these discussions help convey why change is sometimes necessary. If you see any issues or have concerns, please let us know via the "Web Team Support" link at the bottom of every page.

